با توجه به اینکه Visual Stadio code یکی از محبوب ترین IDE ها می باشد در اینجا می خواهیم شما را با 10 افزونه پرکاربرد آن آشنا کنیم تا شما را به توسعه دهنده بهتری تبدیل کند.
این افزونه ها عمدتا برای توسعه دهندگان وب مورد استفاده قرار می گیرد، اما سایر توسعه دهنگان هم می توانند از آن استفاده کنند .
در اینجا لیست افزونه های VsCode را مشاهده میکنید که به آنها می پردازیم :
- Setting Sync
- Live Server
- Remote – SSH
- Pretter
- Brack Pair Colorizer
- Auto Rename Tag
- Gitlens
- Css Peek
- Javascript Code Snippets
- Better Comments
·
Settings Sync

این افزونه یکی از بهترین و البته کاربردی ترین افزونه های vscode می باشد . همه می دانیم که شما در vscode هر افزونه ای که بخواهید را می توانید نصب کنید و کل این IDE را برای خودتان شخصی سازی کنید حال فرض کنید که شما افزونه هایی را برای vscode خود نصب کردید و بعد از مدتی سیستم شما دچار شما مشکل شده شما محبور می شوید تمام تنظیماتی که برای IDE خود کردید را دوباره انجام دهید .
این افزونه مشکل را برطرف کرده به طوری که خروجی json به شما میدهد و شما این خروجی json را می توانید در vscode خود قرار دهید و تمام تنظیمات و حتی افزونه هایی که قبلا نصب کردید را می توانید در vscode خود داشته باشید .
- Live Server

این افزونه یک سرور local در سیستم شما ایجاد می کند و تا وب سایت های استاتیک و داینامیک را اجرا کند ،شما با استفاده از دکمه go live در ویرایشگر خود بلافاصله نتیجه را مشاهده کنید
- Remote – SSH

این افزونه این امکان را به شما می دهد تا از راه دور به فایل های پروژه خود متصل شوید و فایل های خود را ویرایش کنید و برنامه خود را توسعه دهید.
فرض کنید که کد های شما در یک سرور لینوکس قرار دارد و سیستم عامل شما ویندوز است شما با استفاده این افزونه بدون آنکه نیاز باشد کد های پروژه را داشته باشید می توایند متصل شوید کار های توسعه خود را به راحتی انجام دهید.
- Pretter

افزونه Pretter این امکان را میدهد که کدهایی را که نوشته اید را مرتب و یکسان کنید ، استفاده از این افزونه برای سندهای JS و CSS امکان پذیر است. اگر میخواهید این کار را از طریق ESLint انجام دهید ابزار Prettier – Eslint را میتوانید به کار ببرید.
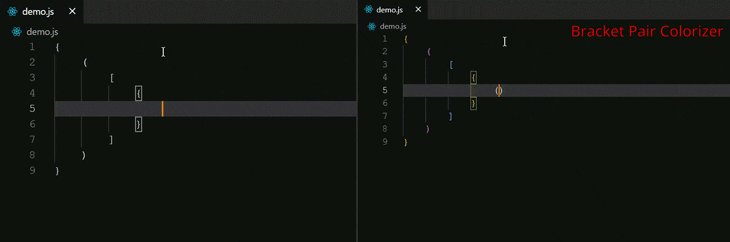
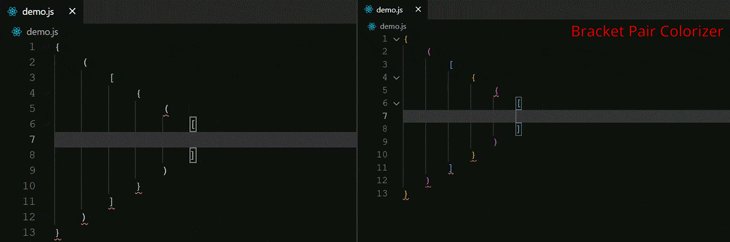
- Brack Pair Colorizer

اگر در پروژتان کد های تو در توی زیادی دارید و مرتب دچار مشکل هستید و تگ های آغاز و پایان را به سختی پسدا می کنید با استفاده از این افزونه می توانید به راحتی این کار را انجام دهید این افزونه تگ های آغاز و پایان را با یک رنگ یکسان مشخص می کند و شما به راحتی می توانید تگ های باز و بسته مرتبط به هم را به آسانی و بااستفاده از رنگ پیدا کنید .
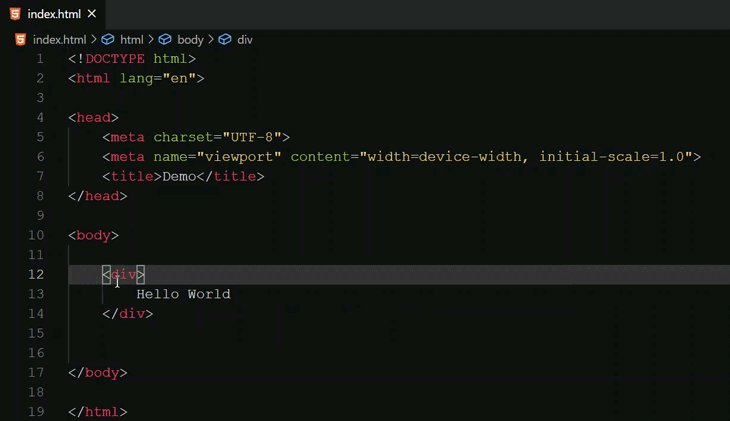
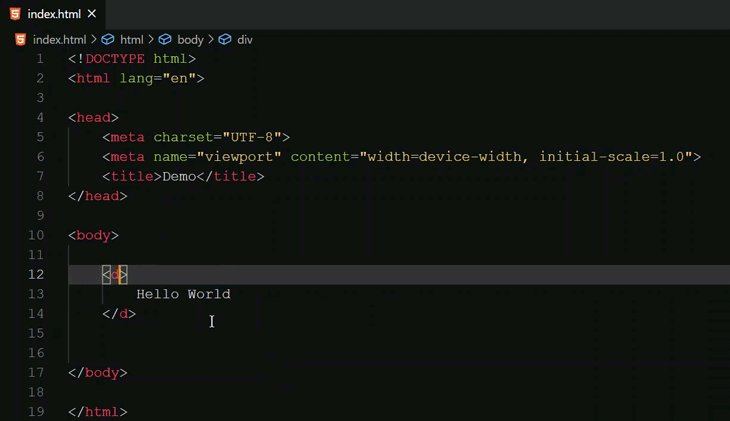
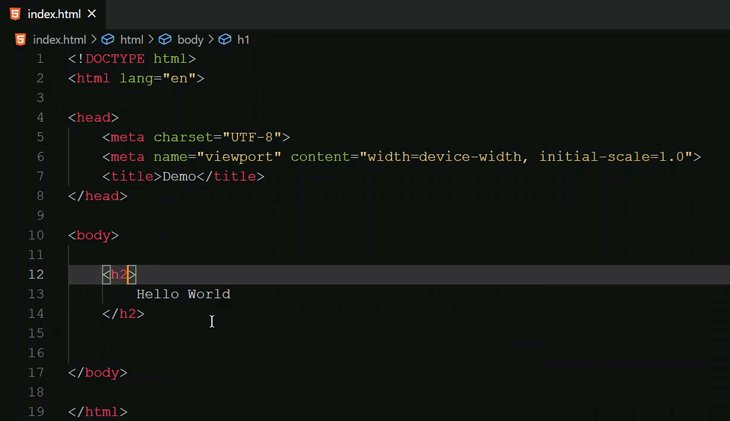
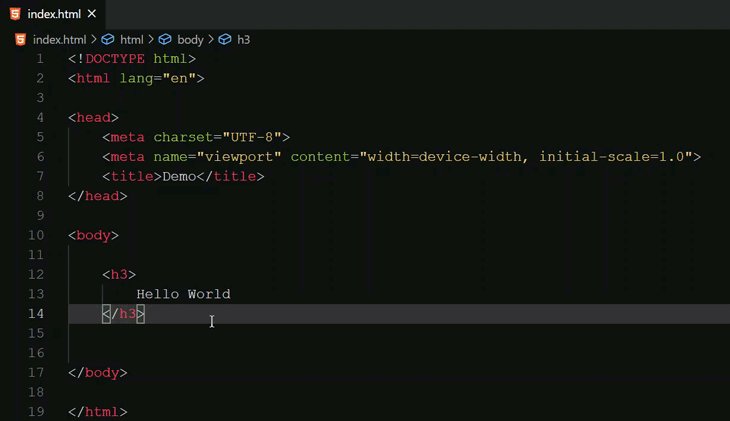
Auto Rename Tag

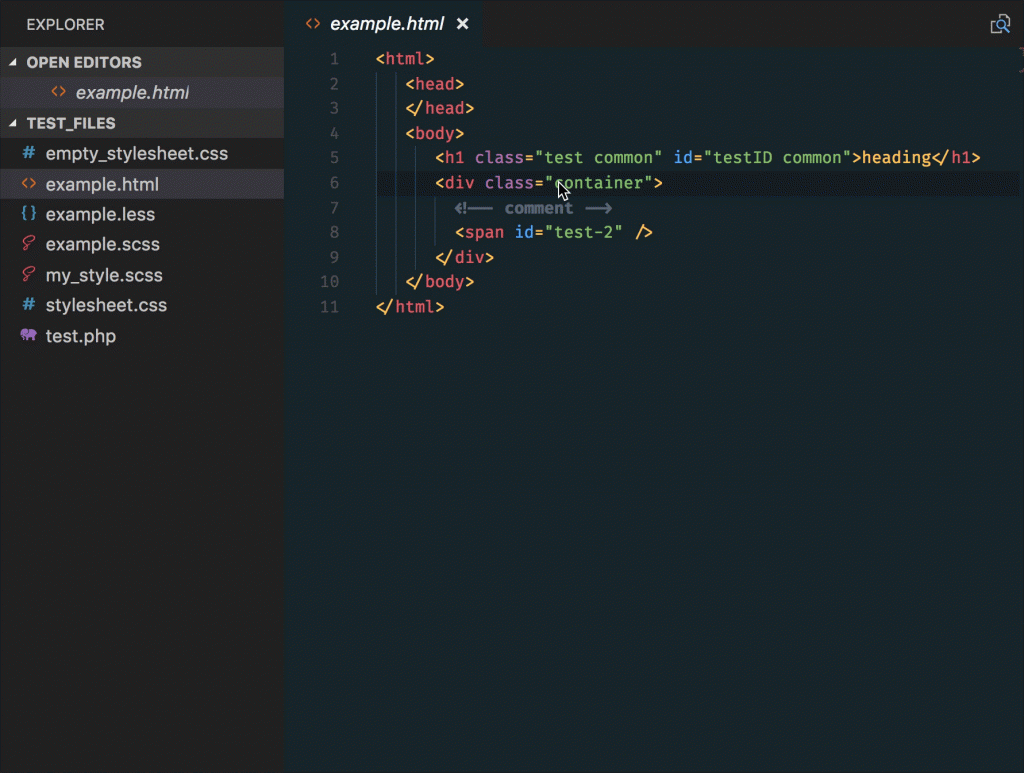
این افزونه یکی از پرکاربرد ترین افزونه های vscode برای توسعه دهندگان وب می باشد شما با استفاده از این افزونه می توانید وقتی نام یک تگی را تغییر می دهید به صورت اتوماتیک انتهای تگ هم تغییر پیدا کند در تصویر بالا کاملا مشخص می باشد .
این افزونه علاوه بر تگ های html بلکه در کد نویسی react هم کاربرد دارد و دلیل این امر این است که در react از کد های jsx استفاده خواهد شد .
این افزونه زمانی اثر خود را نشان میدهد که شما در پروژهای واقعی چندین تگ تو در تو دارید و می خواهید نام یک تک را عوض کنید در این صورت انتهای تگ هم به صورت خودکار نامش تغییر پیدا می کند .
- Gitlens

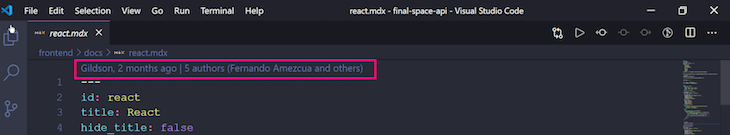
- افزونه Gitlens یک افزونه متن باز یا open source می باشد شما با استفاده از این افزونه می توانید با ابزار گیت به راحتی کار کنید یکی از امکانات بسیار جالب این افزونه این است که نام فردی که کد ها را ویرایش و یا کد نویسی مرده به همراه زمان انجام تغییر را نشان می دهد

همانطور که در تصویر بالا مشاهده می کنید نام فرد ویرایش کننده به همراه زمان را نشان می دهد ، ولی این یکی از ویژگی های جالب این افزونه می باشد .
برخی از امکانات جالب افزونه به شرح زیر می باشد .
- نمایش پیغام commit مربوط به هر دستور در انتهای آن
- نمایش آخرین تغییر ی که روی هر کد انجام شده است
- و …
- Css Peek

حتما شما در پروژه هایتان به این مورد برخورد کردید زمانی که کد های پروزه های شما طولانی می شود و می خواهید کلاس یا id که برای تگ مشخص کردید را در css مشاهده کنید اما این کار به علت طولانی شدن کد های css کاری زمان بر می باشد ، این افزونه این کار را برای شما آسان کرده شما می توانید کد های css خود را در قسمت html مشاهده کنید .
افزونه های snippets
این افزونها بهترین و البته کاربردی ترین افزونه ها برای افزایش سرعت و بهروری در کدنویسی می باشد و شما با استفاده از این افزونها می توانید در زمان صرفه جویی کنید افزونه snippets یک افزونه واحد نیست بلکه شما با توجه به پروژه خودتان می توانید یک یا چند افزونه snippet را در ویژوال استدیو نصب کنید .
در لیست زیر برخی از افزونه های snippets را مشاهده می کنید .
- Angular Snippets (version 11)
- Python
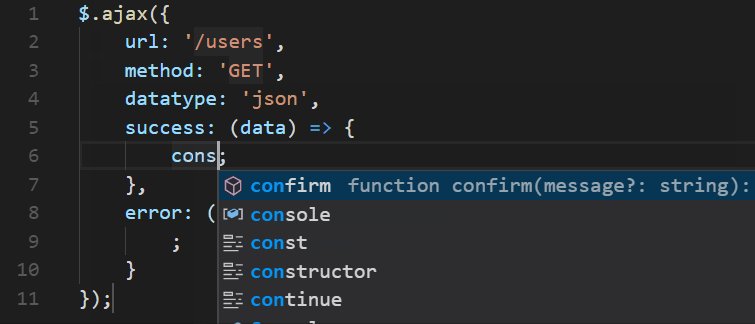
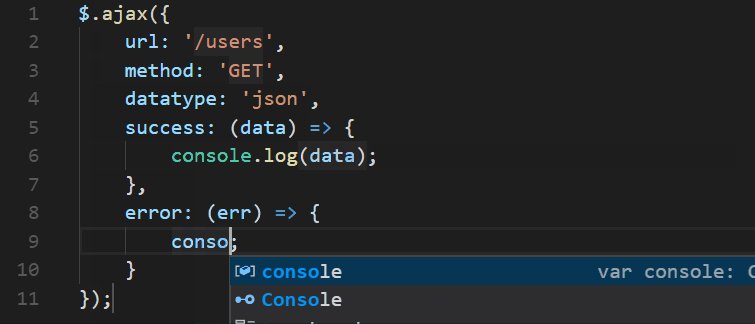
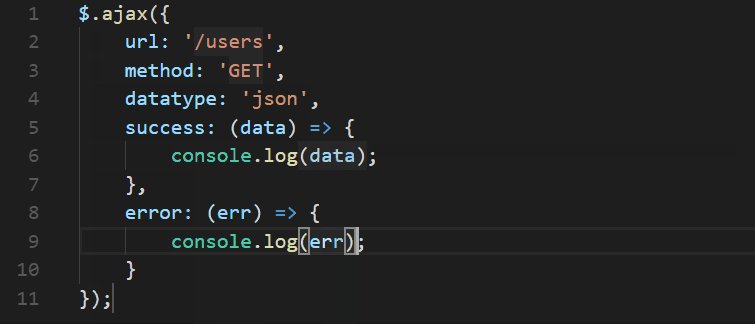
- JavaScript (ES6) code snippets
- HTML Snippets
- ES7 React/Redux/GraphQL/React-Native snippets
- Vue 3 Snippets
- Better Comments

این افزونه به برنامه نویسان و توسعه دهندگان این امکان را می دهد تا بتوانند کامنت های کاربر پسند و زیبا برای کد های خود تعریف کنند .نوشتن کامنتهای خوانا و زیبا برای سایر توسعه دهنگان و برنامه نویسان تیم کمک می کنند بلکه برای کسی که کدها را نوشته است کمک می کند
احتمالا برای اکثر برنامه نویسان این اتفاق افتاد که بعد از مدتی به سراغ کدهایشان میروند از آن چیزی سر در نمی آودرند ،اما اگر برای کد های کامنت نوشته شود باعث می شود در مرور کد های صرفه جویی شود
توسط این افزونه می توانید کامنت ها را به دسته های مختلف تقسیم کنید مانند دسته highlights و queries
و… دسته بندی کرد برای این کار باید از دو اسلش // استفاده کنید
- * برای هایلایت کردن متون
- ! برای نمایش error و warning
- ? برای کوئری ها و سوالات
- // برای strikethrough
- TODO برای to-do ها
نتیجه گیری :
در این پست سعی شده چند نمونه از بهترین افزونه ها برای ویژوال استدیو کد را معرفی کنیم تا باعث شود بهره وری و سرع کد نویسی بالاتر برود .
