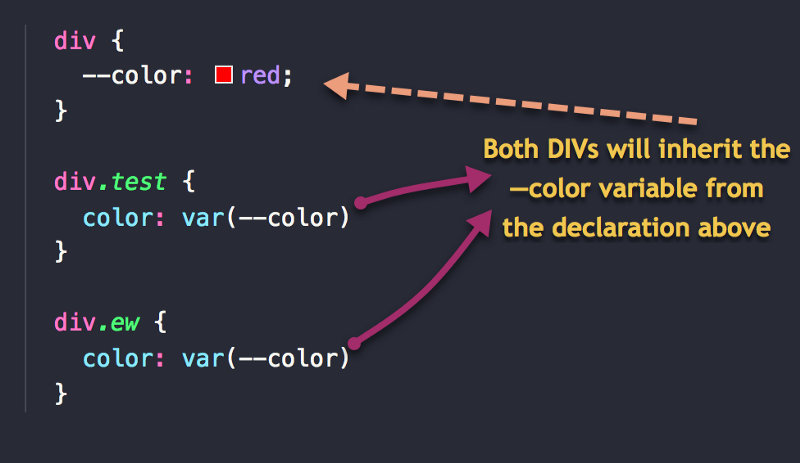
کاربرد root در css

سلام اگر نمیدونی root چیه و چه کاربردی در css داره با من همراه باش… اگر از پالت های رنگی در سایت خودتون استفاده میکنید این root خیلی به کار شما خواهد آمد خب دوستان عزیزم ، به تکه کد زیر دقت کنید درون root می آییم کد رنگ های مد نظر خودمون حالا هر […]
معرفی چند سایت خوب برای پالت های رنگی

رنگ شناسی و رنگ بندی سایت از مباحث بسیار مهم در طراحی است اگر در طراحی بنر،لوگو ،سایت ،اپلیکیشن و … از رنگ های منظم و دقیق استفاده بشه میتونه بیشتر تاثیر گذار باشه این کار اگر درست انجام بشه ، فوق العاده بر چشم بیننده تاثیر میگذاره و حس خوبی رو بهش منتقل میکنه […]
7 مرحله برای تبدیل شدن به یک طراح UI/UX

ما موجودات تک شاخ نیستیم که قرار بود طراح باشیم و فقط هنرمندانه به دنیا آمده باشیم. طراحی آموخته می شود و باید روش آن را یاد بگیریم
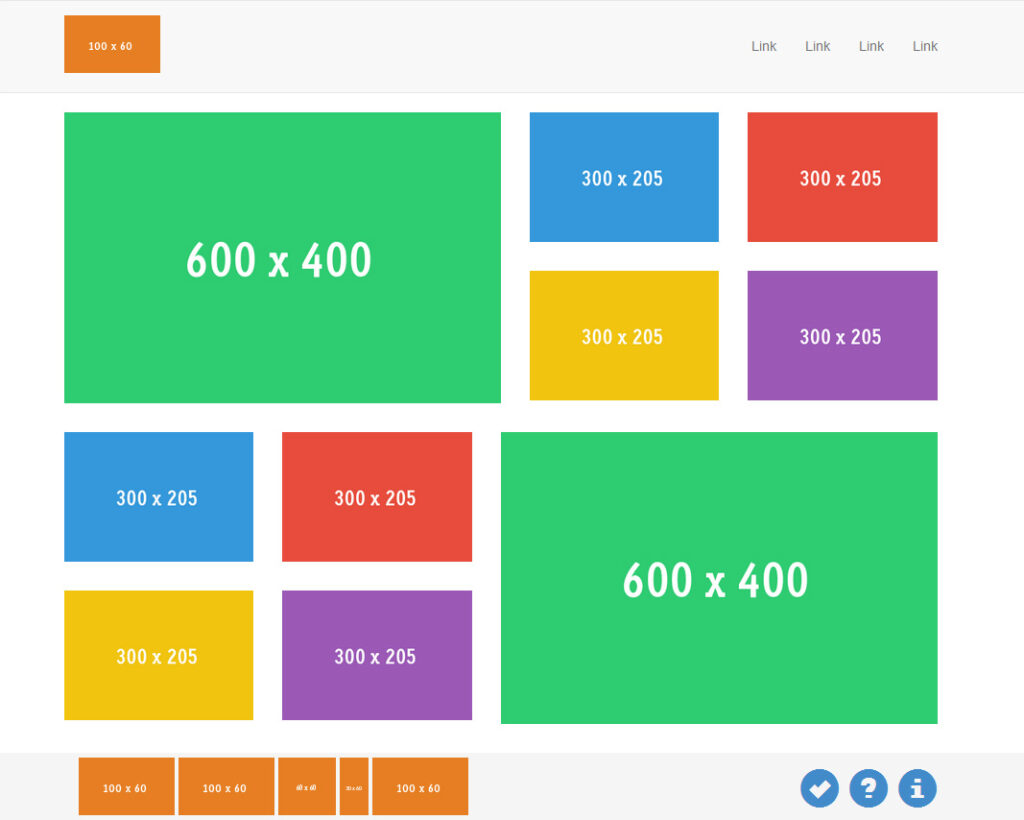
CSS Grid برای ایجاد طرحبندی بهتر است یا Bootstrap ؟

سلام خدمت شما دوستان CSS Grid یک روش جدید برای ایجاد طرحبندی در وب است. برای اولین بار ما یک سیستم چیدمان مناسب را به صورت بومی در مرورگر در دسترس داریم که مزایای زیادی به ما می دهد. این مزایا به ویژه اگر CSS Grid را با محبوب ترین فریمورک همه آنها مقایسه کنید […]
چگونه یک توسعه دهنده موفق وب باشیم ؟

1. از فریمورک ها استفاده کنید برای یک توسعه دهنده فرانت استفاده از فریمورک ها ضروری است ! فریمورک ها مجموعه ای از قالب های از پیش ساخته شده می باشند که ما برای ایجاد پروژه های خود از آنها استفاده می کنیم. با وجود این واقعیت که یادگیری یک فریمورک دشوار به نظر می […]
5 بهترین وب سایت برای تمرین و توسعه Front-End

من زمان زیادی را صرف جستجو در دنیای وسیع اینترنت کردم تا این لیست از 5 سایت برتر را برای تمرین مهارت های عملی شما تهیه کنم …
مسیر برنامه نویسی

اگر میخواهی بدانی که چطور و از کجا باید شروع کنی تا یک برنامه نویس موفق باشی حتما این پست بهت کمک خواهد کرد ! امیدوارم این مطالب مفید باشه
10 افزونه فوق العاده Visual Studio code برای برنامه نویسان

با توجه به اینکه Visual Stadio code یکی از محبوب ترین IDE ها می باشد در اینجا می خواهیم شما را با 10 افزونه پرکاربرد آن آشنا کنیم تا شما را به توسعه دهنده بهتری تبدیل کند.
