سلام اگر نمیدونی root چیه و چه کاربردی در css داره با من همراه باش…
اگر از پالت های رنگی در سایت خودتون استفاده میکنید این root خیلی به کار شما خواهد آمد
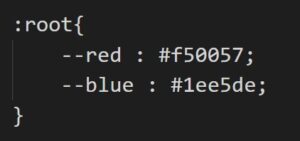
خب دوستان عزیزم ، به تکه کد زیر دقت کنید

درون root می آییم کد رنگ های مد نظر خودمون حالا هر تعدادی که هست (مثلا ما از یک پالت رنگی خاص استفاده میکنیم و میخواهیم درون سایت از 5 رنگ ثابت که به هم میخورن استفاده کنیم) رو بهش نام میدهیم ، مثلا اینجا گفتیم red– بشه نام کد رنگ f50057
انگار یک متغیر درست کردیم به نام red که هر جا بگیم red انگار گفتیم کد رنگ f50057
خب حالا باید چطوری استفاده کرد ؟
به کد زیر نگاه کنید :

کافیه نام متغیری که درست کردیم و در قالب ()var قرار بدیم به همین سادگی 😀
اینم شد از root در css
